

The WaterBar
From Sheets to Screens: The WaterBar Product Design Journey

UX Strategy
design.svg)
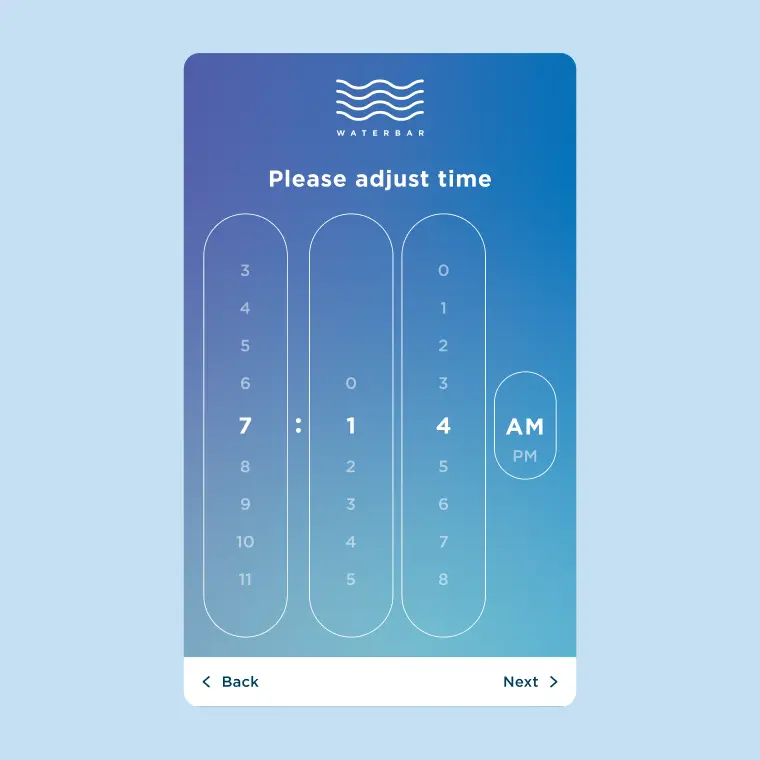
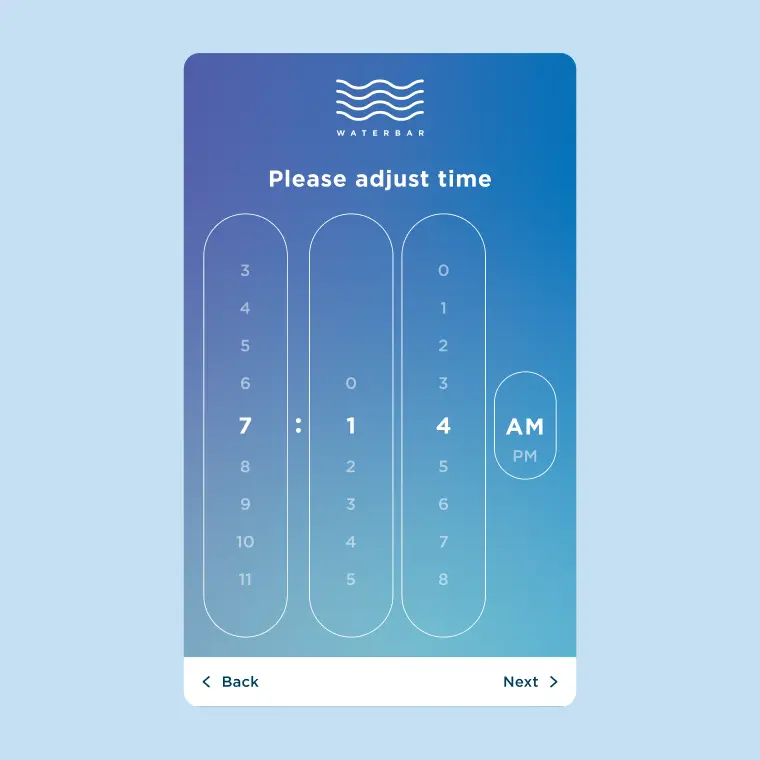
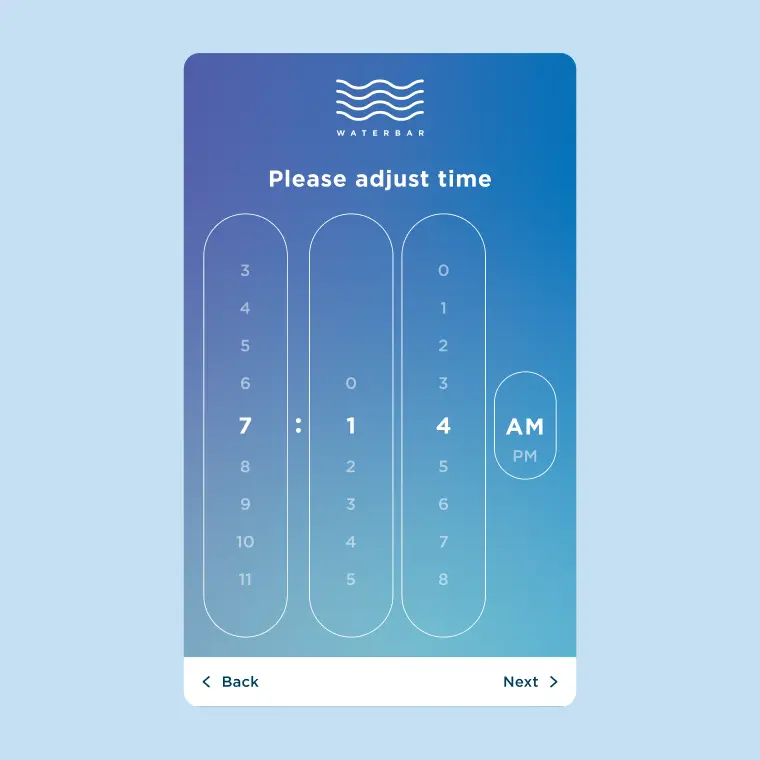
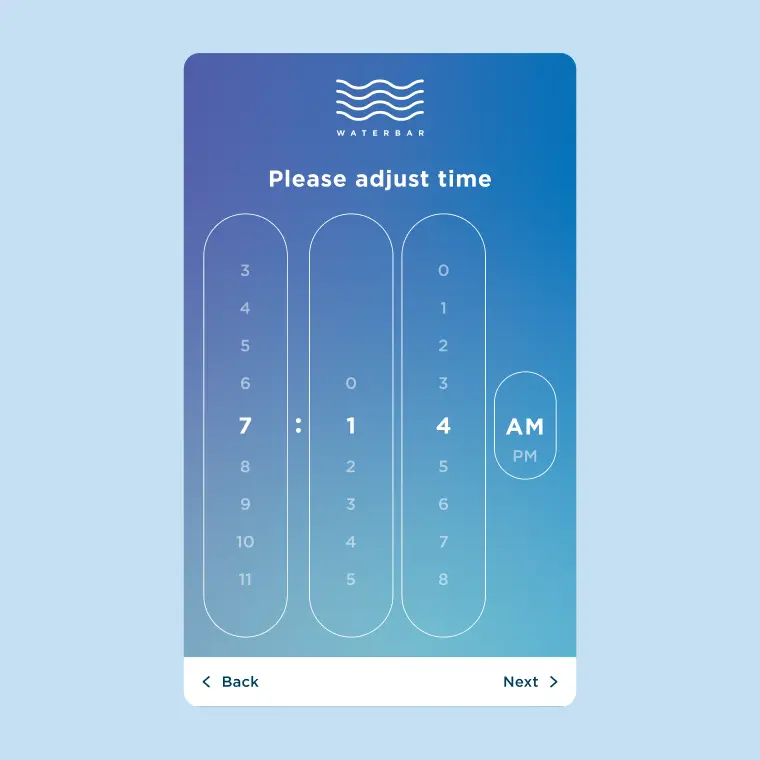
App Design
Project Overview
WaterBar is an innovative product designed to provide high-quality water filtration. However, the setup process was originally documented in a dense Google Sheet, making it difficult for users to follow and increasing the risk of installation errors.
I redesigned the installation guide into a visual, user-friendly experience, ensuring each step was clear, structured, and easy to follow. The challenge was to translate complex technical instructions into an intuitive interface, improving accessibility for both consumers and installers.
The goal was to create a seamless onboarding experience that simplified installation, reduced errors, and provided clarity, ensuring users could set up their WaterBar with confidence.
Project Specifications
✔ Transformed a complex setup process into a clear, visual guide.
✔ Designed an intuitive step-by-step onboarding experience.
✔ Improved accessibility and ease of use for installers.
✔ Created a scalable system to support future product installations.
App Design
Figma


The WaterBar
From Sheets to Screens: The WaterBar Product Design Journey

UX Strategy
design.svg)
App Design
Project Overview
WaterBar is an innovative product designed to provide high-quality water filtration. However, the setup process was originally documented in a dense Google Sheet, making it difficult for users to follow and increasing the risk of installation errors.
I redesigned the installation guide into a visual, user-friendly experience, ensuring each step was clear, structured, and easy to follow. The challenge was to translate complex technical instructions into an intuitive interface, improving accessibility for both consumers and installers.
The goal was to create a seamless onboarding experience that simplified installation, reduced errors, and provided clarity, ensuring users could set up their WaterBar with confidence.
Project Specifications
✔ Transformed a complex setup process into a clear, visual guide.
✔ Designed an intuitive step-by-step onboarding experience.
✔ Improved accessibility and ease of use for installers.
✔ Created a scalable system to support future product installations.
App Design
Figma
You May Like These Products
You May Like These Products
Challenges
Converting detailed instructions and specifications from a Google Sheet into a cohesive and engaging product design.
Ensuring the interface is intuitive for a broad range of workplace users.
Maintaining consistency with Lavit’s branding and commitment to sustainability.
Originally designed screens with incorrect dimensions due to misreading a number. This required adjustments to slightly larger dimensions. The client expressed concern, but by leveraging auto-layout in Figma, I was able to resize all screens efficiently within 45 minutes.
Solution
The WaterBar’s design transformed a technical Google Sheet into a clear and engaging user interface aligned with Lavit’s eco-conscious branding. Using Figma’s auto-layout and a structured workflow, I ensured quick adjustments and refined features based on stakeholder feedback, delivering a highly usable and visually cohesive design.










The Results
The design earned praise for its clarity, usability, and alignment with Lavit’s mission. Efficient adjustments addressed client concerns, and the final product successfully translated technical data into an intuitive interface, laying a strong foundation for development and launch.





.webp)








